<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Google Map</title>
<script src="http://maps.google.com/maps?file=api&amp;v=2&amp;key=(ここにKEYを入力)" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
v\:* {
behavior:url(#default#VML);
}
</style>
<script type="text/javascript">
//<![CDATA[
var map;
function onLoad() {
map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.043279, 135.745332), 17);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.addControl(new GOverviewMapControl());
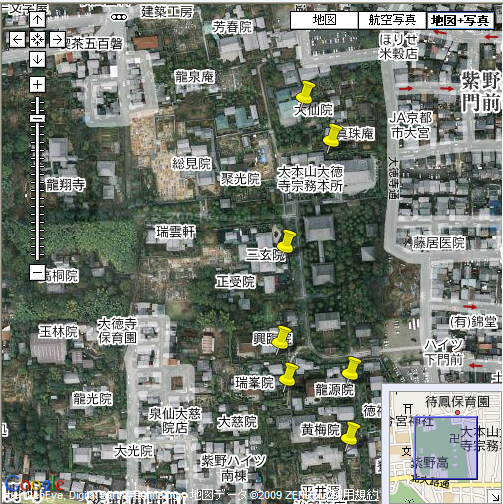
map.setMapType(G_HYBRID_MAP);
var gx = new GGeoXml("(KMZファイルが置かれているサーバ上の場所をURL形式で入力)");
map.addOverlay(gx);
}
//]]>
</script>
</head>
<body onload="onLoad()" style="margin:0px; padding:0px;">
<div id="map"
style="width:500px; height:500px; margin:0px; padding:0px;"></div>
</body>
</html>
|
|